こんにちは。
今日は、新しく追加されたツール、【360°(サンロクゼロ)】の設定方法についてお話したいと思います。
360°(サンロクゼロ)の撮影方法についてはこちら
撮影した画像は自分のFTPサーバーにアップして下さい。
ちなみに、360°(サンロクゼロ)は、商品画像を360度回転させて全体を見せることのできる画像作成ツールでのことです。
それでは設定していきましょう。
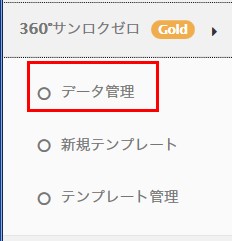
まず、始めに管理画面の360°サンロクゼロをクリックし、次にデータ管理に入っていきます。


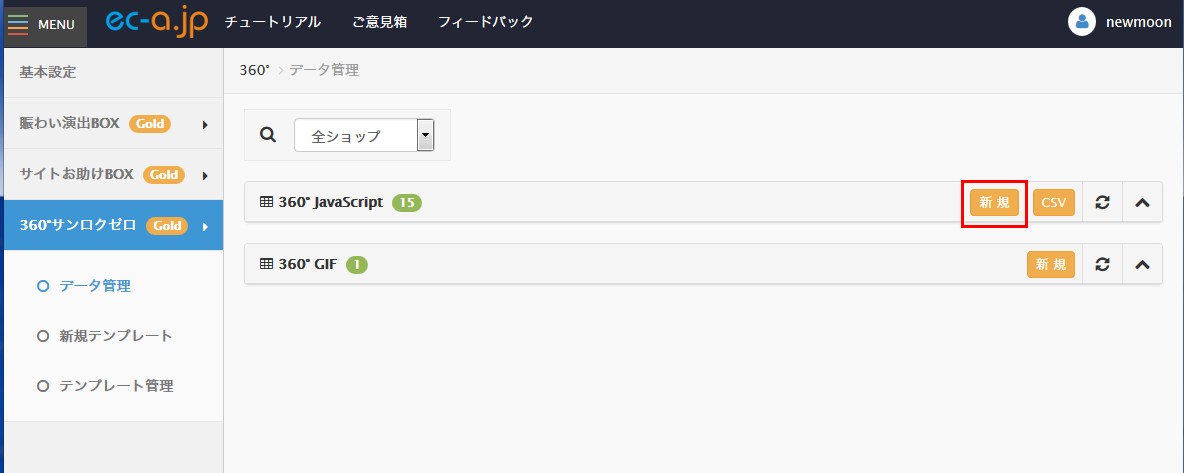
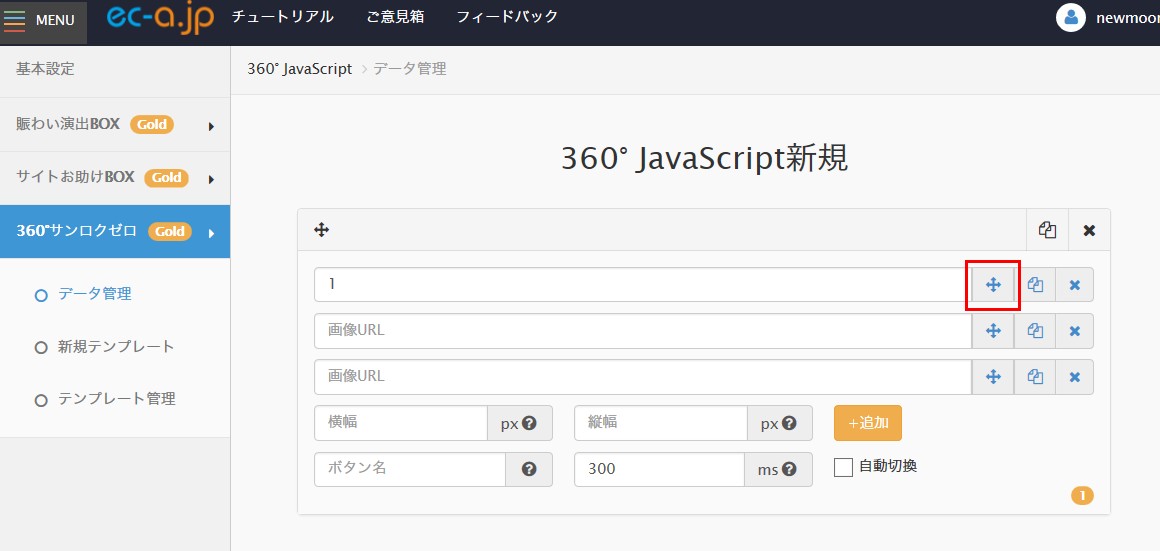
次に、360°JavaScriptの新規をクリックします。

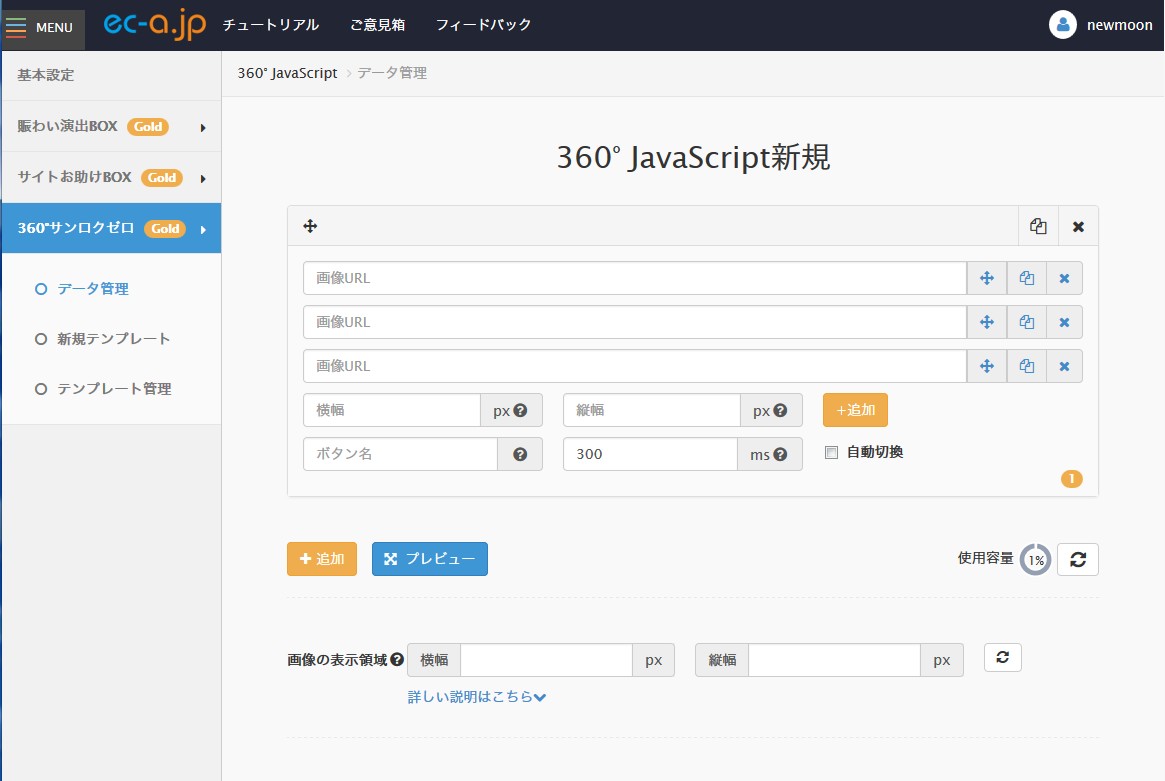
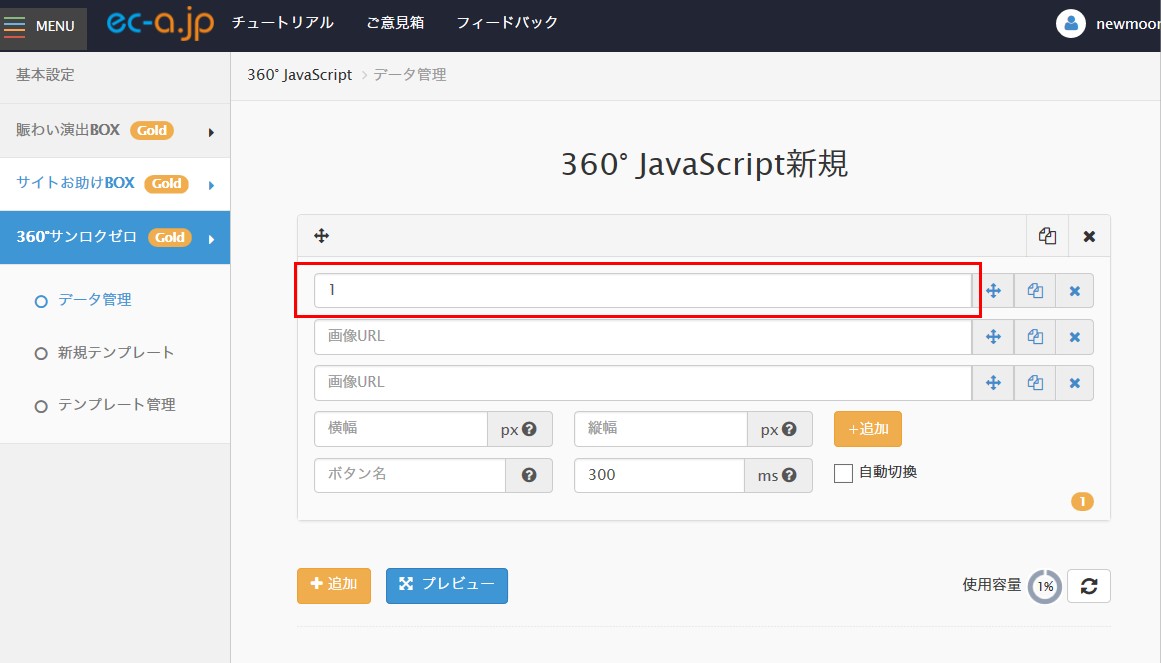
すると、360°JavaScriptの新規画面が表示されますので、回転画像を作っていきましょう。

まず、使いたい画像のURLをURLの入力欄に貼り付けていきます。

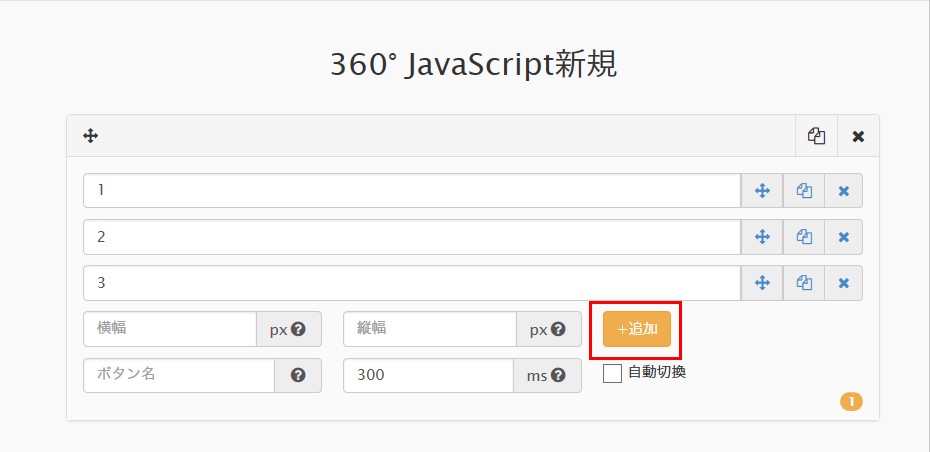
この時、使いたい画像の枚数を追加したい場合は、追加のボタンを押すことで画像を追加し、より鮮明な回転画像を作るとこができます。

キレイな回転画像を作りたい場合は、より多くの数の画像を使うことをオススメします。
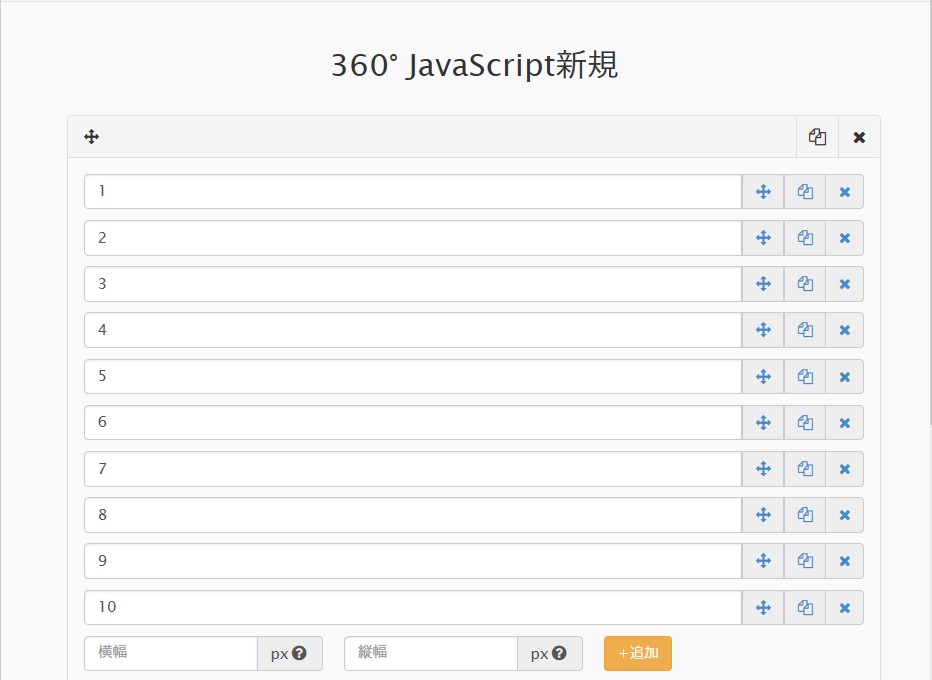
約10枚ほどで回転画像ができるようにはなっていますが、20枚ほど使うとよりなめらかな画像となります。
全てを入力すると以下のようになります。

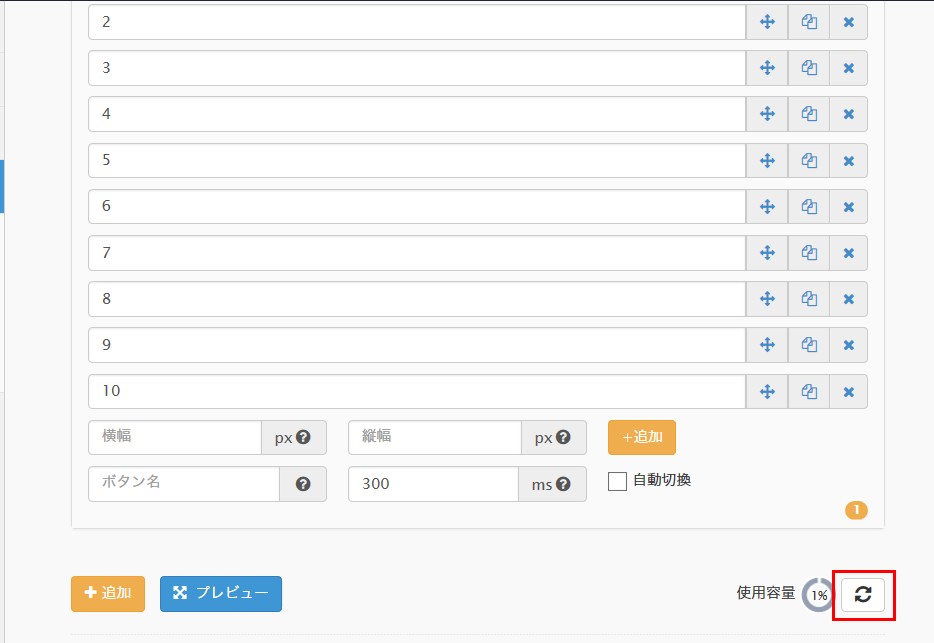
また、1回で作成できる容量はURLの文字列の長さによって決まりますが、一般的な文字の長さだと約30枚ぐらいが最大枚数となると思います。
容量を確認するには、更新ボタンをクリックし、現在の使用容量を確認することができます。

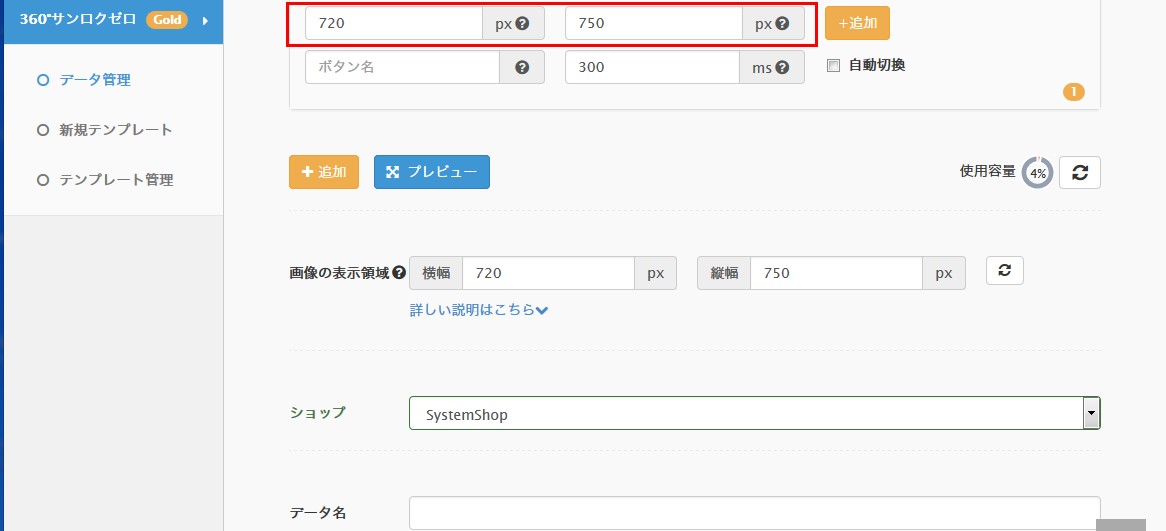
そして、全ての画像の横幅と縦幅を確認していきます。
ここでは、画像は同じサイズを用意することが必要で、同じサイズなので、このサイズを編集する必要はありません。

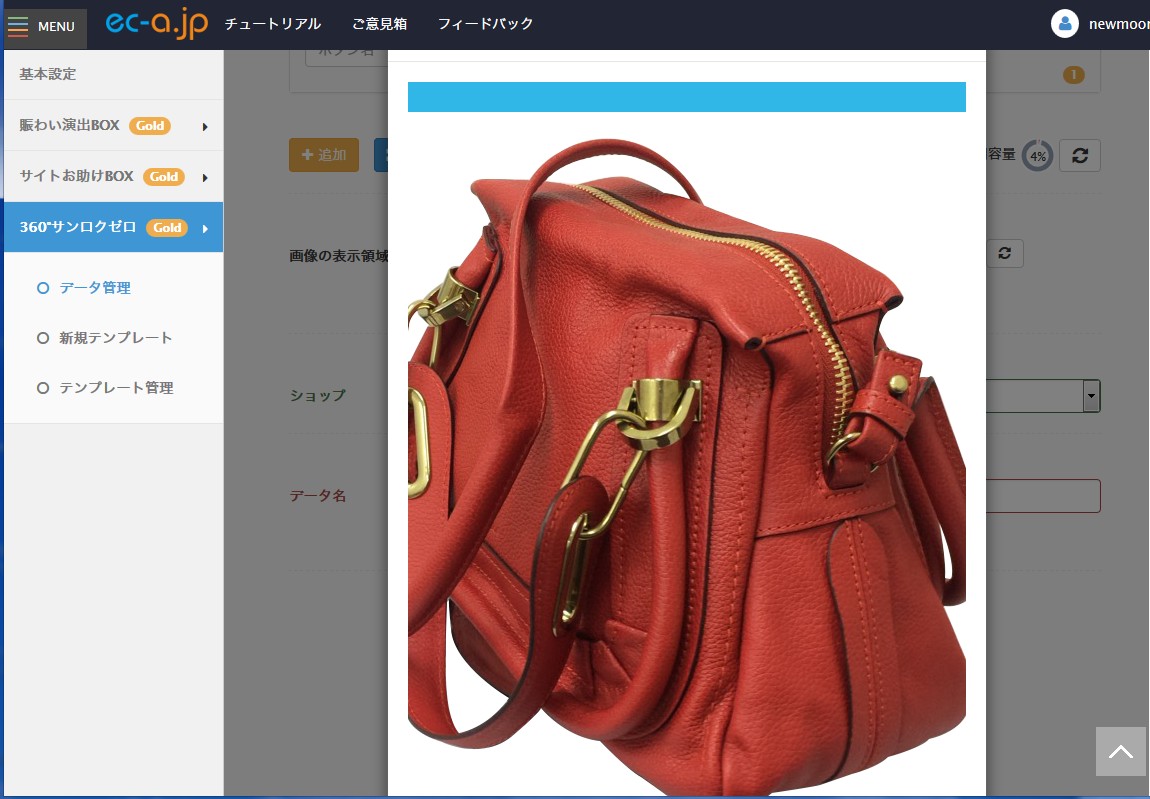
完成した回転画像を確認するのは、プレビューから確認できます。


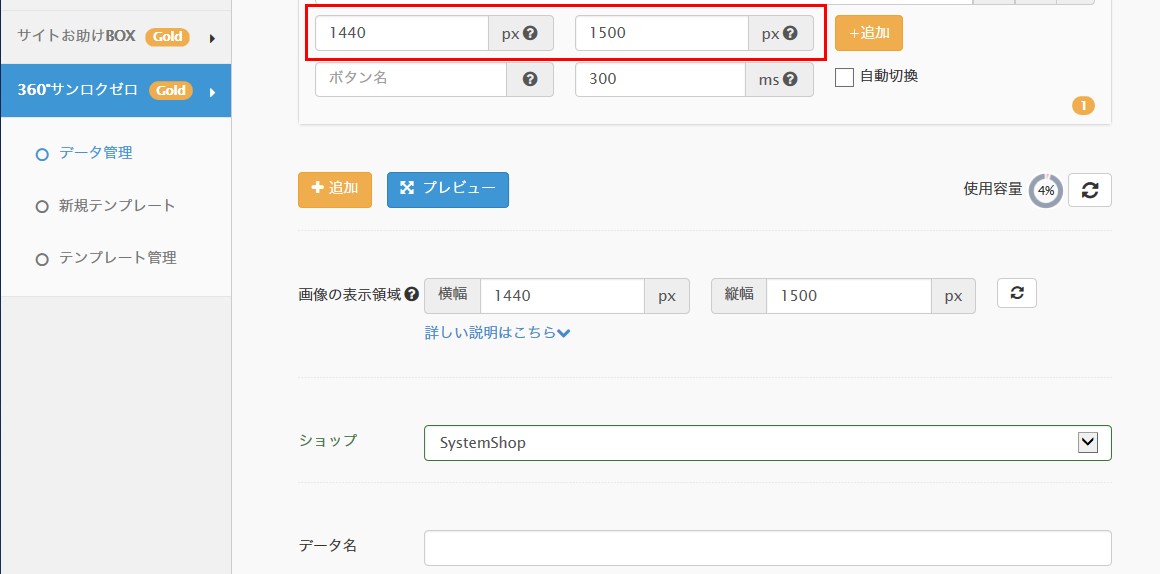
また、縮小した回転画像を作成したい場合は、同じ割合で横幅と縦幅を小さくするとキレイな回転画像を作ることもできます。

拡大する場合に関しては、ぼやけてしまい、あまりオススメはできませんが、微調整であればキレイにできると思います。

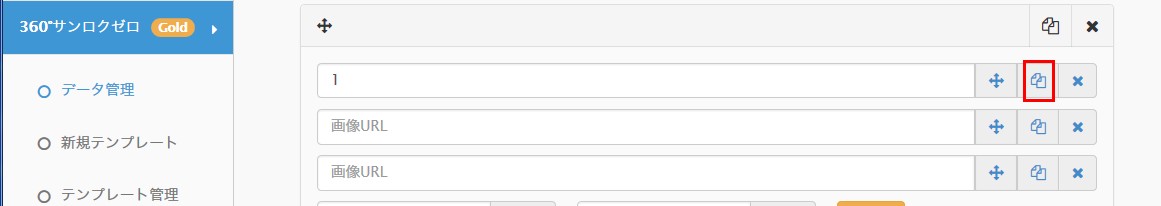
また画像の順番は表示される順番になりますので、順番を間違えてしまった場合は、以下のボタンをクリックし、画像の順番を入れ替えることができます。

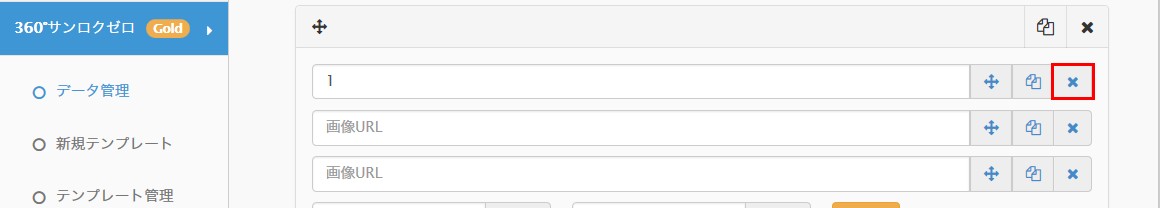
また、画像を複製したり、削除も可能です。


また、1つのデータに複数の回転画像を表示させる際には、同じ画面で回転画像の追加が必要になります。

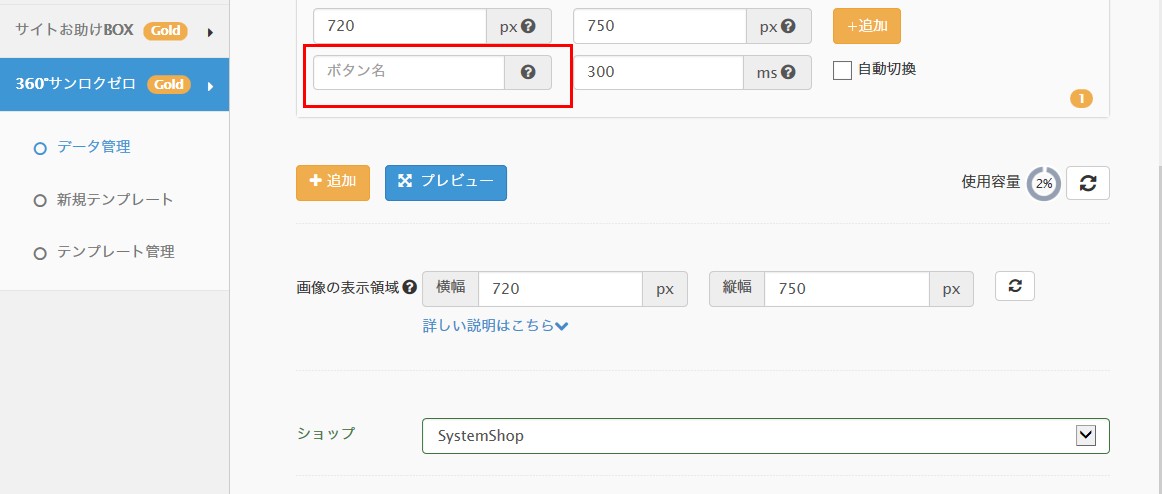
その場合、複数の回転画像ボタン名を入力していきます。

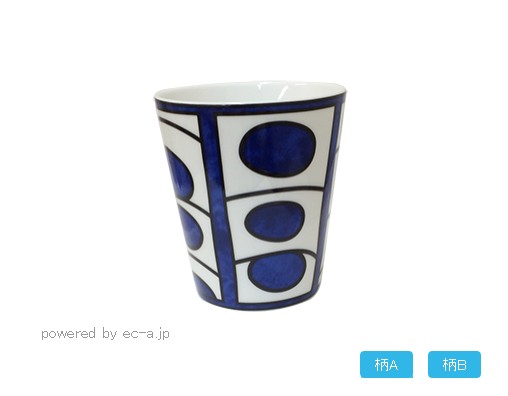
ボタン名は、下記のように一箇所に2以上の回転画像を表示させる際に使います。


このような表示になります。
もし、一種類の画像のみを使いたい場合は、ボタン名の入力はしなくてよく、また入力しても画像には表示されません。
また、数箇所の画像を一括で作成することはできませんので、1つ1つのデータ設定が必要になりますので注意が必要です。
次に、画像を切換える間隔を設定します。
これは自動切換にする場合のみ設定が必要です。
21
1000msが1秒となり、平均は300-500msとなりますので、参考にして下さい。
この切換える画像の並び替えや削除、複製も可能ですので、お好みの回転画像を作成して下さい。

最後にショップ名を選択し、データ名を入力してから、保存します。

これで、【360°(サンロクゼロ)】の設定方法ーデータ管理ーは完成しましたが、いかがでしょうか。
回転画像を使って、ショップのページを華やかに彩ることで、転換率アップにもつながるはずです!
mqm
加藤