皆さん、こんにちは、mqmの王です。
Easypageでは最も評判良いサービスの一つである「カレンダー」ですが、この間、発送日の設定もできるようになって、今度はつい、お届け日も設定できるようになりました。
ということで、どう変わるのかについて少しご説明します。
今までの発送日はカレンダーの休業日等のデータ設定と連動し、自動計算しれくれるの設計です。
そうすると、カレンダー上の発送できない日を自動で加算して、*月*日に発送予定の表示がされます。
使い方は下記の記事をご参考ください。
データの設定:
「「Easypage」のカレンダーと発送日(配送日)表示のデータの設定」
「カレンダー・発送日表示を使いこなす」
テンプレートの設定:
iframe方式
「サイトお助けBOXその3【カレンダー】のご紹介ーテンプレ編ー」
※ページ方式は各ページのテンプレートに組込みされているため、設定はデータのみで良いです。
どう変わるか
Before

↑↑今までの表示の方式↑↑
After

こういう表示もできるようになります。
より直感にいつ届くかはわかるようになります。
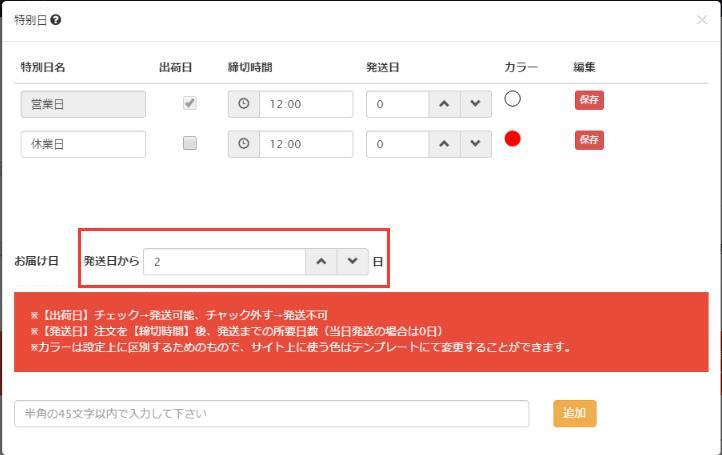
データ設定の方法としてはとても簡単です。

発送日からお届けまでに必要な日数を選択するだけです。
無料のテンプレートも近々公開する予定です、お楽しみ下さい。
ぜひご活用して、御社のショップにお役に立つはずです。