今回は楽天市場RMS R-Storefrontの共通説明文(大)についてご説明します。
導入できるまでは所要時間:約10分
■共通説明文(大)とは
楽天市場ショップのPCのカテゴリページまたは商品ページに共通で表示させるところです。
簡単にショップ内全ページに表示させることができるので、絶対に活用すべきなスペースです。
■共通説明文(大)に相性がいいツール
カテゴリ、商品ページ共通で設置する場合は
ツール名:オーダー 、商品レビュー 、ショップレビュー 、レビューミックス 、アイテム、 ミックス、 ランキング 、キーワード 、お知らせ 、カレンダー、 バナー、 フリー、 360° JavaScript、 新着、 発送日表示をお勧めします。
カテゴリ、商品ページを別々に適用する場合は
カテゴリページには
ツール名:アイテム、 キーワード 、カレンダー、 バナー、 フリー、 360° JavaScript、 発送日表示をお勧めします。
商品ページには
ツール名:アイテム、ランキング 、キーワード 、カレンダー、 バナー、 フリー、 360° JavaScript、 新着、 発送日表示をお勧めします。
■EasyPage上での設定例
例え:新着商品を設置したい場合は
ステップ1:EasyPage管理画面にログイン
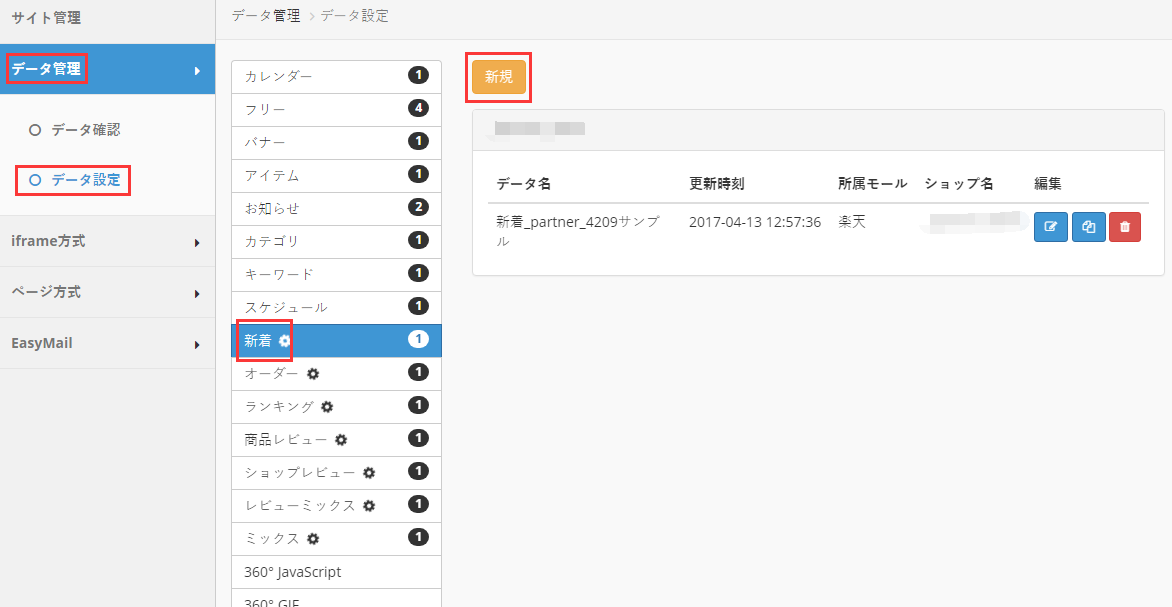
ステップ2:データ管理>データ設定>新着>新規
※データが存在する場合は設定不要です。


データ名を設定して、「保存」します。
ステップ3:テンプレートを選ぶ
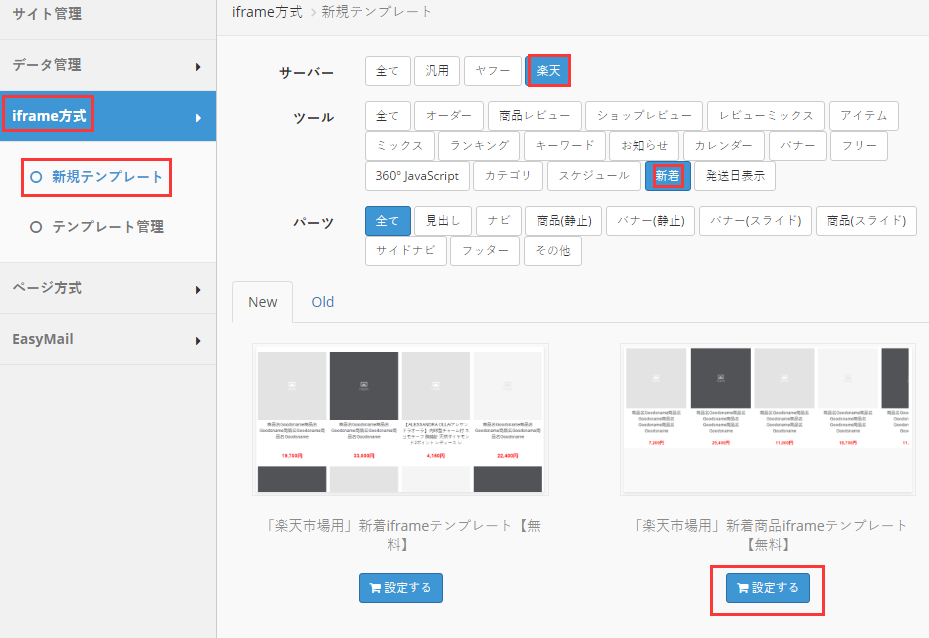
iframe方式>新規テンプレート>楽天>新着>テンプレートを選択し、「設定する」をクリックします。

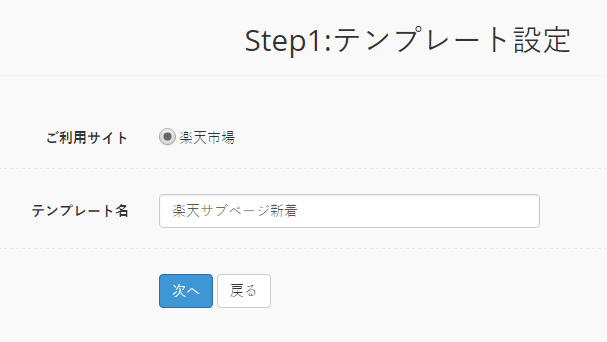
サイトをチェックし、テンプレート名を決めて、「次へ」

テンプレートをカスタマイズする必要が場合はコードを編集してください。
しない場合はこのままページの下あたりにあるデータ選択から、ステップ2で設定したデータ名を選択し、保存してください。

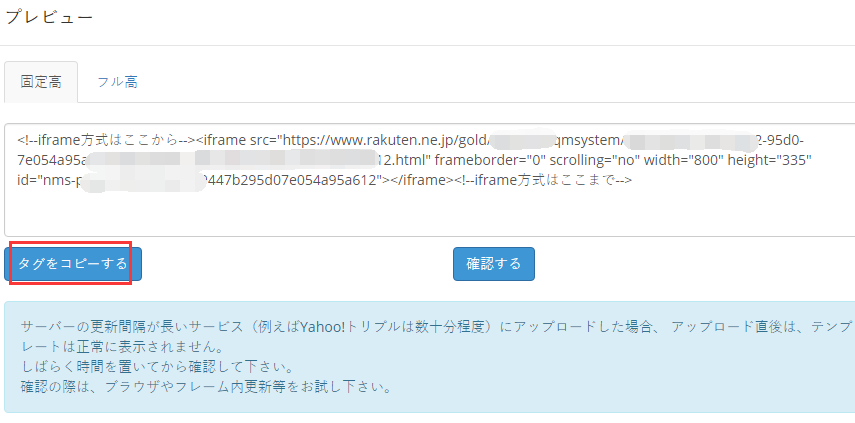
ステップ4:iframeタグをコピー
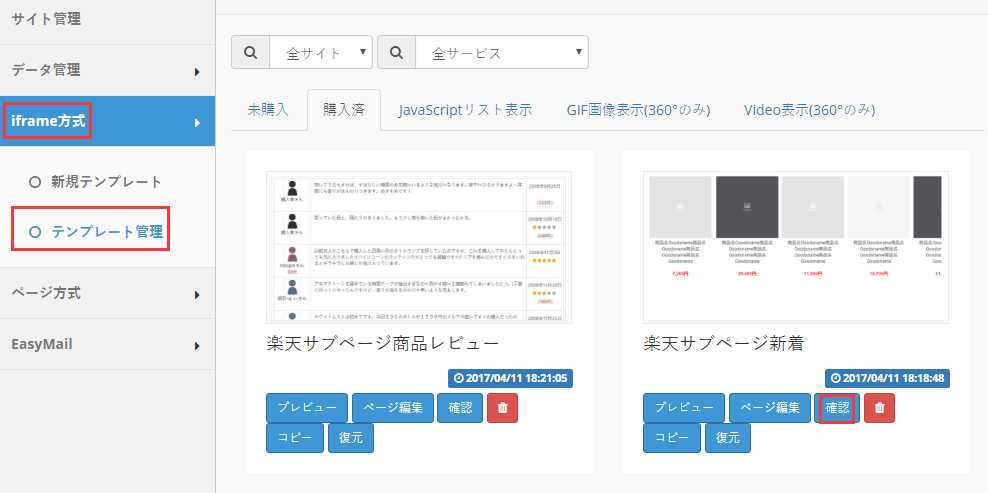
iframe方式>テンプレート管理>購入済>確認

「タグをコピーする」をクリックしてから、楽天RMSに貼り付けてください。
※「プレビュー」は中身等を確認することができる機能です。確認できるまでは、通常10分ほどかかります。

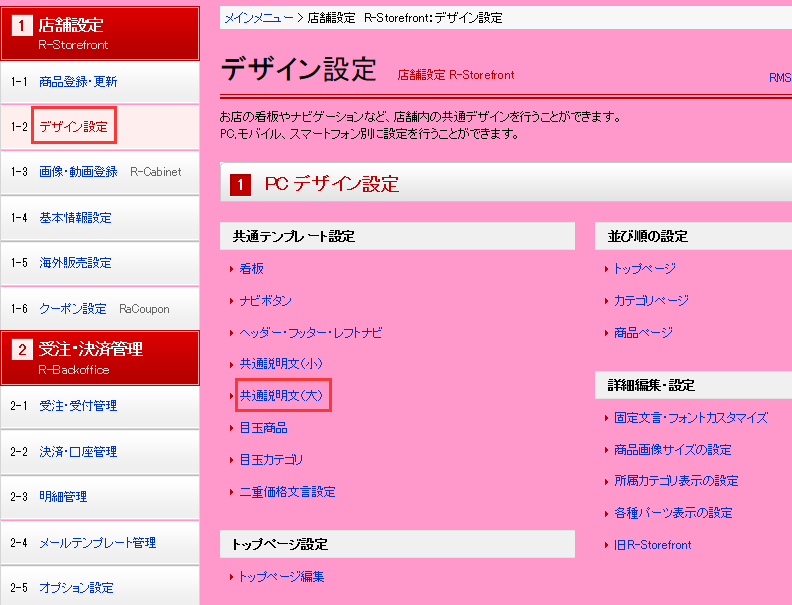
■楽天RMSの設定

RMSメインメニュー>1-2 デザイン設定>PCデザイン設定共通説明文(大)
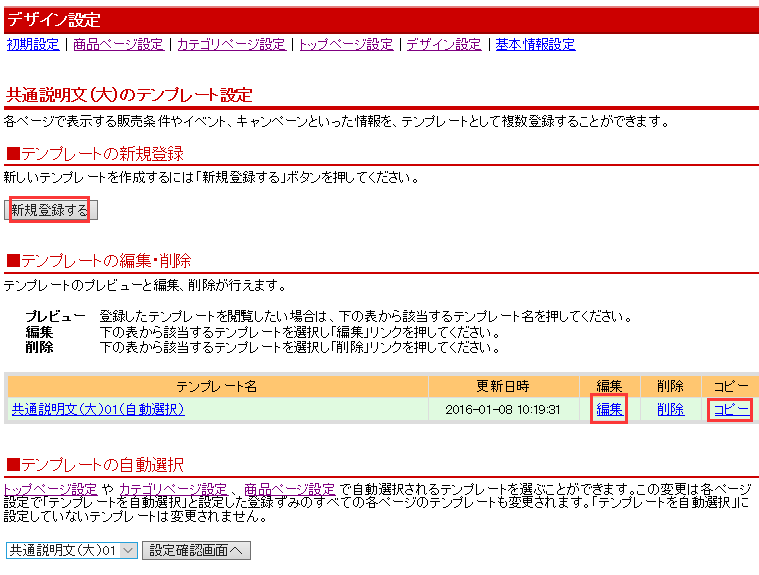
■設定方法

新規登録する、編集、コピーなどの設定方法があります。ショップ実際の状況によって、適切な方法を選択すればいいです。
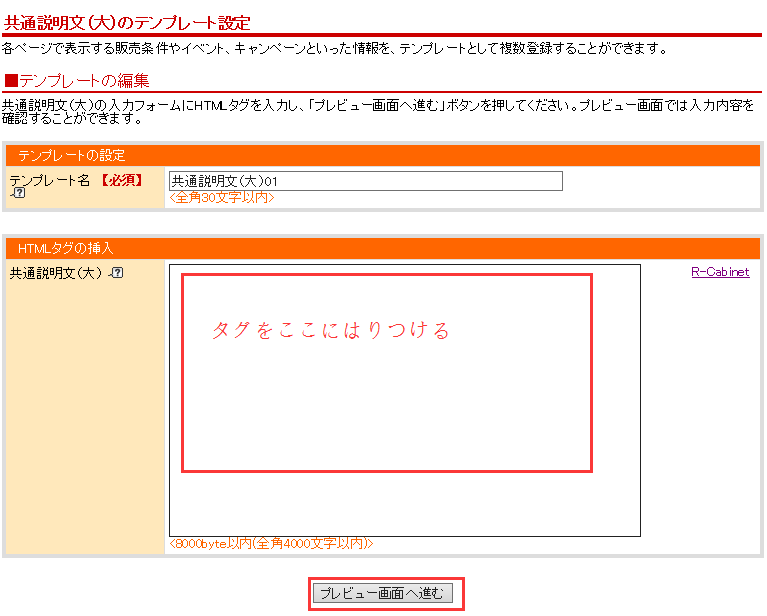
■EasyPage上のタグをはりつける

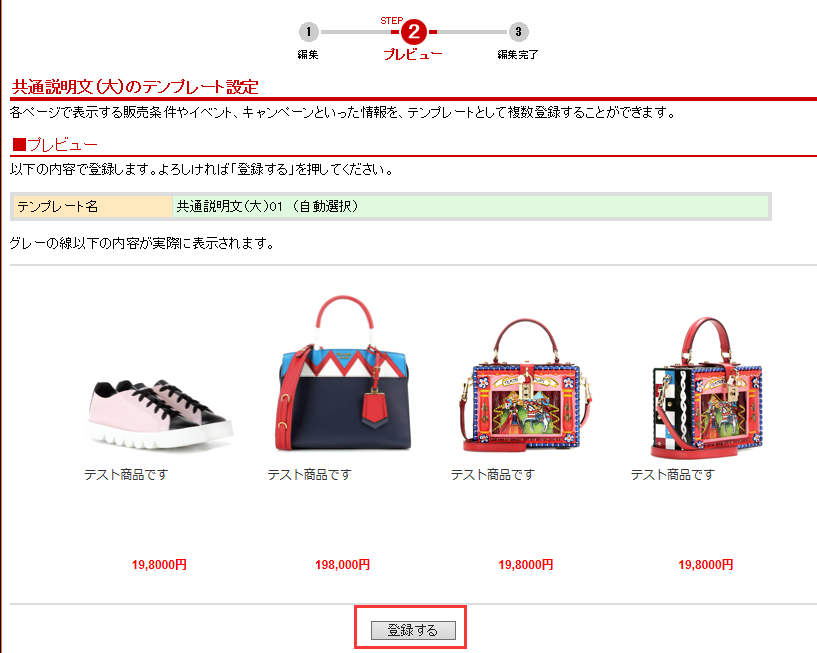
EasyPageで設定したタグはコピーして、上記のスペースにはりつけてから、「プレビュー画面へ進む」をクリックします。

「登録する」ボタンをクリックします。
※すでにタグが設置されている場合は、既存タグの前後に設置する、または「新規登録する」ことがお勧めします。
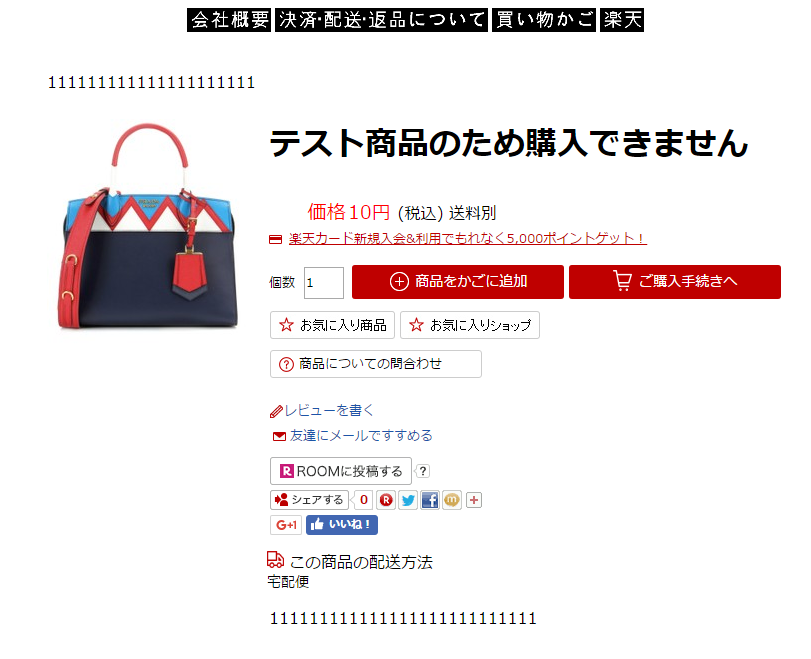
設定前のイメージ:

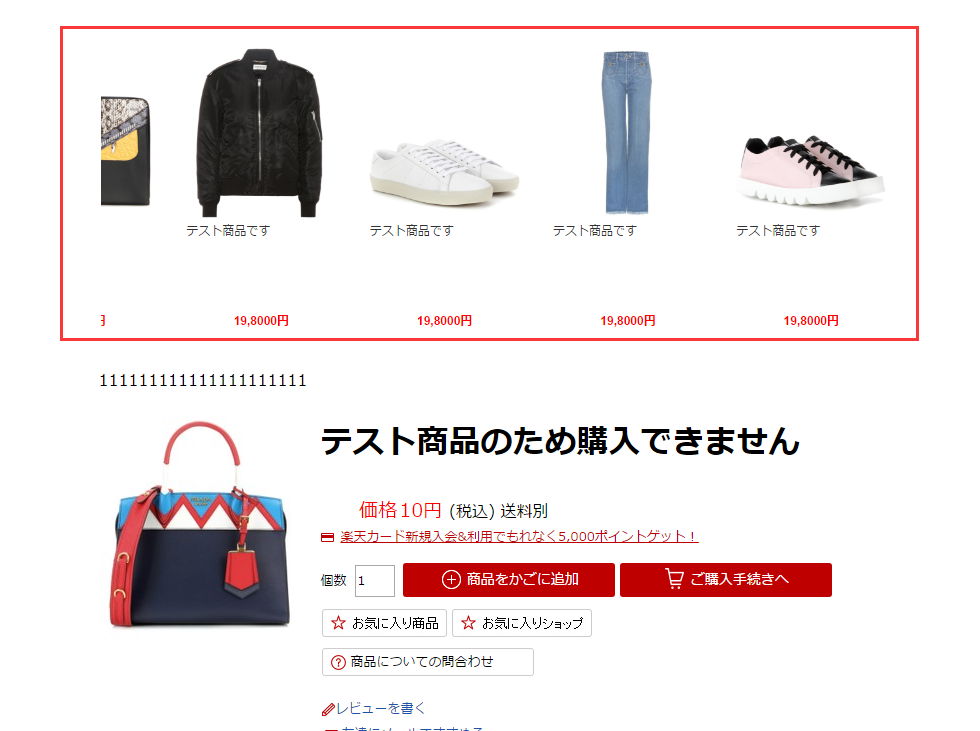
設定後のイメージ:

共通説明文(大)の表示順番などの詳しい説明は楽天店舗運営ナビをご参考ください。
また、ご利用ツールを自由にアレンジできるため、ぜひご活用ください。